WordPress Logo
The official logo of WordPress is an image of the letter W in a stylized font surrounded by a circle. The W is white and appears on a blue background while the circle is grey. The logo is simple yet recognizable and has become a well-known symbol for the popular content management system. The logo was created by Matt Mullenweg [Founder of WordPress] in 2005. It has experienced some little changes but the general design remains the same.

Logo png
PNG stands for Portable Network Graphics, a file format used for digital images. PNG files are famous for supporting transparent backgrounds, meaning they can be placed on top of other images or backgrounds without visible borders or edges. Portable Network Graphics files also help with lossless compression which means the image quality will be the same even after being compressed to a smaller file size. These features make PNG files ideal for logos, icons, and other graphics that must be displayed on various backgrounds without losing their quality or visual impact
Uses of PNG
Some of the common uses of PNG include:
- Logos and icons
PNG files are widely used for logos, icons, and other graphics that require transparent backgrounds. They allow the picture to blend seamlessly with any background color or pattern. - Web design
PNG files are commonly used in web design for buttons, navigation bars, and other interactive elements. They offer high-quality graphics with transparent backgrounds which is essential for creating visually appealing and professional-looking websites. - Digital art
PNG files are often used in digital art and graphic design. They can support various colors and provide high-quality images without losing their resolution. - Screen captures
PNG files are an excellent format for taking screenshots or screen captures, as they can capture high-quality images with transparent backgrounds. - Print design
PNG files can also be used in print design as they offer high-resolution images with a transparent background that can be easily placed on top of other design elements.
Web Logo
A website logo is a graphic element or symbol that represents a brand or business on a website. It is typically placed prominently in the header of a website and serves as a visual representation of the brand identity. A website logo can take many forms such as an image, icon or stylized text. It is created with the brand’s color, typography and other design features to make a cohesive look and feel for the website.

- A website logo aims to build a strong brand identity and make the website more memorable and recognizable to visitors.
- It helps to differentiate the website from its competitors and communicate the brand’s or business’s values and personality.
- A website logo can function in web design such as a navigation element, linking back to the homepage or providing a visual cue for users to return to the main page.
WordPress Favicon
A WordPress favicon is a small icon appearing in the browser tab and bookmark bar when a website is visited. It is also known as a site, shortcut, or bookmark icon. The favicon is typically a small square image or icon representing the website’s brand or identity. It can be any image form but it is mostly a 16 x 16 pixel icon file or a 32 x 32 pixel png file.

How to Upload a Favicon in WordPress
- First, you need to create your Favicon image. You can use a free online tool like Favicon Generator to create a favicon image. The image must be in icon form, having a size of 16 x 16 pixels.
- Once you have created your Favicon, log in to your WordPress dashboard.
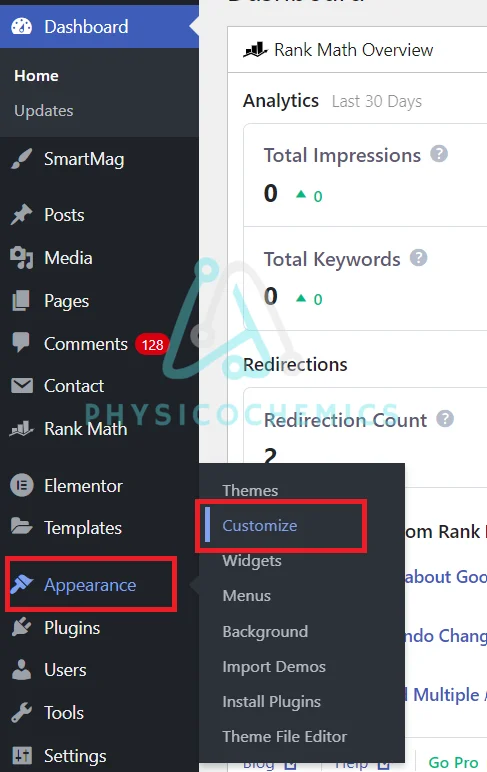
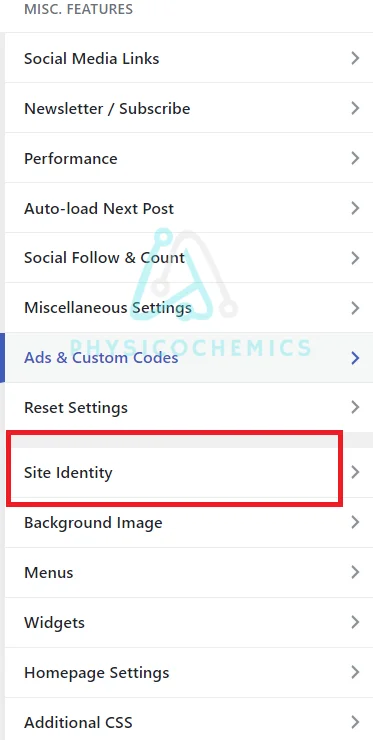
- Go to Appearance & the choose Customize option & then Site Identity in the dashboard.
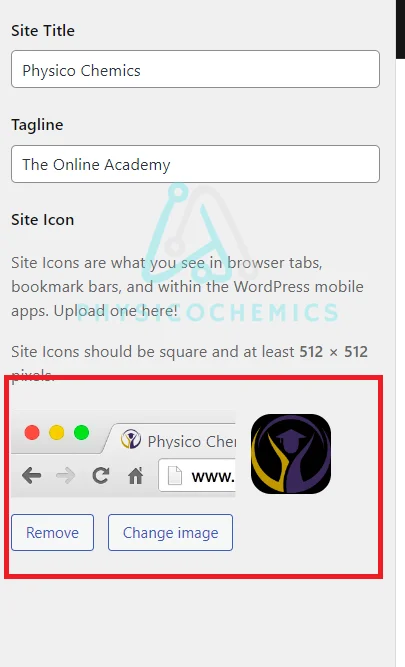
- In the Site Identity section, you can upload a site icon (Favicon). Click on the Select Image button.
- Select the Favicon image you created earlier and upload it.
- After uploading the image, click the Save & Publish button to save your changes.
- Then open your website and refresh the page to see your new Favicon in action.
How to Create a WordPress Logo
- Decide on the concept
Think about the concept of your logo. It should represent your brand, website, and what you want to communicate to your audience. - Choose the design elements
Decide on the features you want to incorporate into your logo such as colors, typography and imagery. - Sketch your ideas
Draw your ideas on paper or utilize a digital tool like Adobe Illustrator or Sketch. You can also create a logo with online logo makers like Canva or Logo Maker. - Refine the design
Choose the best sketch and refine the design by adding more details or simplifying it. Experiment with different color schemes, fonts, and layouts. - Choose the file format
Save your logo in PNG, JPEG or SVG formats. The SVG format is preferred for logos because it is a vector format, which means it can be scaled without losing quality.
Graphics Programs
You can also use the following tools to create your logo:
- Adobe Illustrator
- Canva
- Sketch
- Inkscape
- GIMP
- LogoMakr
- Tailor Brands
- DesignEvo
How to Upload a Logo in WordPress
- Log in to your WordPress dashboard and navigate to Appearance & then click on Customize option.

- In the Customizer, click on Site Identity. Here, you will see an option to upload your logo. Click on the Select Logo button.

- You can either upload a new logo or choose one from the media library. To upload a new logo, click on Upload Files and select the file from your computer & upload it.

- After uploading you can adjust its size and position using the options provided in the Customizer. Once you are happy with the logo click on Publish button to save the changes.
FAQ’s
How to duplicate a page in WordPress
Here are the steps to duplicate a page in WordPress:
1- Install and activate the Duplicate Page plugin. You can do this by navigating to Plugins clicking on Add New button & searching for Duplicate Page and installing and activating the plugin.
2- After activation, go to the Pages section of your WordPress dashboard and glide your mouse over the page you want to duplicate. A new option called “Duplicate” appears underneath the page title. Click on it.
3- It will make a new page that is an identical copy of the original page. You can edit the content of the new page as needed. Save the new page when you’re done editing.
The Duplicate Page plugin can duplicate posts, custom post types, and other content in WordPress.
How to edit footer in WordPress
Here are the steps you can follow:
1- Log in to your WordPress dashboard &, navigate to Appearance & click on Customize option.
2- In the Customizer, look for the option Footer or Footer Widgets, depending on your theme.
3- Click on it to open the footer customization options. Here, you can edit the footer widgets, add new devices or remove existing ones.
4- You can also put a footer menu, change the background color or put custom CSS to the footer section. After editing the footer click on Publish to save the changes.
Note: If your theme does not have footer customization options in the Customizer then you can edit the footer.php file in your theme’s folder using a code editor. However, it’s important to note that editing the theme files directly can be risky, and mistakes can break your website. So, make sure you back up your website before editing any theme files.
How to disable comments on WordPress
To disable comments on WordPress, follow these steps:
1- Log in to your WordPress dashboard. Go to “Settings” and click on “Discussion.”
2- Uncheck the “Allow people to submit comments on new posts” box.
3- If you want to disable comments on all of your existing posts, you can do this by selecting all of your posts and then choosing Bulk Actions> Edit> Do not allow under the Comments section. Click Update to save your changes.
If you want to disable comments only on the particular post then go to the post editor and uncheck the Allow Comments box in the Discussion section
What is Jetpack WordPress
It is a popular WordPress plugin designed by Automattic, the company behind WordPress. com. Jetpack offers a suite of features that enhance the functionality of a self-hosted WordPress website, including:
1- Security features like brute force attack protection, malware scanning, and spam filtering.
2- Performance optimization tools include lazy loading of images, CDN integration, and downtime monitoring.
3- Marketing and engagement tools like social media sharing, contact forms, and email subscriptions.
4- Design customization options include custom CSS, site logos, and related posts.
5- Site management features like backups, uptime monitoring, and site stats.
Jetpack offers free and paid plans with different levels of features and support. This plugin can be download and installed from the WordPress plugin repository.
Who owns WordPress
WordPress is an open source software platform by a non profit organization called the WordPress Foundation. The foundation was established in 2003 by Matt Mullenweg [founder of WordPress]. The WordPress Foundation owns the WordPress trademark and has overall control over software development. A community of volunteer contributors primarily drives the actual growth of WordPress. Automattic, the company behind WordPress .com is separate from the WordPress Foundation.
How to create a landing page in WordPress
1- Install a landing pages builder plugin like Elementor or Beaver Builder.
2- Select a pre designed template or make a custom design.
3- Add your content, including headlines, text, images, and forms.
4- Optimize your landing page for search engines by adding relevant keywords and meta descriptions.
5- Set up any necessary integrations, such as email marketing or CRM.
6- Publish your landing page and drive traffic via social media, email marketing and other channels.
How to update WordPress
1- Back up your website to confirm you do not lose any data or files while doing the update process.
2- Sign in to your WordPress dashboard.
3- You will see a notification in the top banner or sidebar if an update is available. Click on “Update Now.”
4- Follow the prompts to update your WordPress installation by clicking a button to initiate the update and waiting for it to end.
5- After completion, you may require to update your plugins and themes to confirm compatibility with the new version of WordPress.
6- Check your website thoroughly to ensure everything functions correctly after the update.
How to clear WordPress cache
1- Sign into your WordPress dashboard.
2- Install and activate a caching plugin like WP Super Cache or W3 Total Cache.
3- Go to the settings page of your caching plugin and find the option to clear the cache.
4- Choose the button to clear the cache.
5- Do a cross check to confirm that your website cache has been cleared and that your website is functioning perfectly.
How to delete WordPress account
1- Sign into your WordPress dashboard.
2- Go to Users and choose the user account you want to delete.
3- Click Delete at the bottom of the user profile page.
4- Ensure that you want to delete the user account.
5- The user account will be permanently deleted from your WordPress website.
How to embed video in WordPress
1- Place the video on a website for hosting videos like Vimeo or Youtube.
2- Copy the video’s embed code from the hosting platform.
3- Create a new post or page in WordPress where you want to embed the video.
4- In the editor, switch to the “Text” tab and paste the embed code where you want the video to appear.
5- Switch back to the “Visual” tab to view the embedded video in your post or page.
More Articles


